Growing display recordings is an crucial ability for internet builders. Display screen recordings can illustrate new options, insects, or a lot of different concepts. I am frequently requested what app I take advantage of to create display recordings and persons are surprised once I inform them Quicktime! Let’s assessment methods to create a display recording with with Mac’s local Quicktime!
In Brief:
- Open Quicktime
- Make a selection
Document->New Display screen Recording - File your display movements
- Press
COMMAND+CONTROL+ESCto forestall and save
Step 1: Open Quicktime
To get began with the method of recording your display, open the Quicktime app. The Quicktime app will straight away open a conversation to import or play a video — shut that conversation as you don’t seem to be running with current media.
Step 2: Choose Document > New Display screen Recording
From the principle menu, select Document after which New Display screen Recording. Doing so supplies you a modifiable keep an eye on to make a choice what portion of the display you would love to file. It is normally highest to isolate the display to simply the necessary section to stay video dimension performant and goal exact.
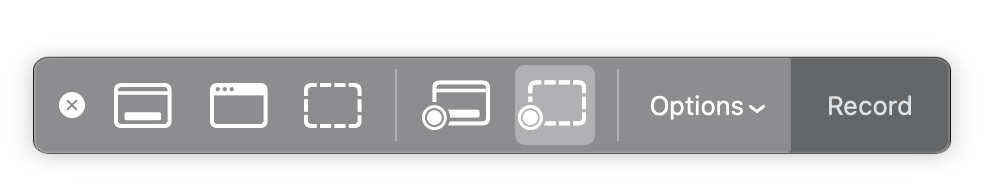
Step 3: Click on the File Button
After deciding on the recordable space, select the File button within the toolbar supplied. Doing so will straight away get started your recording. Move forward and executes the entire movements you want to seize.

Step 4: Forestall and Save the Recording
Whilst you’ve recorded the entirety you was hoping to, press COMMAND+CONTROL+ESC. Urgent those keys will forestall the recording and recommended you to save lots of the display recording to the listing of your selection.
Do not move looking for display recording utilities when Apple will give you Quicktime at no cost! Quicktime is dependable and covers all of the bases!

CSS Animations Between Media Queries
CSS animations are proper up there with sliced bread. CSS animations are environment friendly as a result of they are able to be {hardware} speeded up, they require no JavaScript overhead, and they’re composed of little or no CSS code. Somewhat frequently we upload CSS transforms to parts by the use of CSS all the way through…

9 Mind-Blowing WebGL Demos
Up to builders now detest Flash, we are nonetheless enjoying slightly of catch as much as natively reproduction the animation functions that Adobe’s previous generation supplied us. After all we have now canvas, an incredible generation, one that I highlighted 9 mind-blowing demos. Any other generation to be had…


Create Twitter-Style Dropdowns Using MooTools
Twitter does some nice stuff with JavaScript. What I truly respect about what they do is that there don’t seem to be any epic JS functionalities — they are all easy touches. A kind of easy touches is the “Login” dropdown on their homepage. I have taken…

